As a web designer, there’s a lot to juggle when you take on a new web design project, especially if your team is responsible for every aspect of the project. Clients want to be able to depend on an agency for extensive services and many of the projects we handle include tasks from branding ideation, content creation, graphic design to development tasks and finally search optimization and launch. It is vital that your team has a defined workflow, especially when your team is managing multiple projects at once.
With all there is to do to when completing a large project, it’s easy to get overwhelmed without the proper workflow keeping tasks organized and on track. The challenges can amplify if there are unexpected problems, client feedback that results in changes, and project scope that continues to expand.
That said, if you take the time to map out how you’ll approach new projects, and rely on the right set of tools to get jobs done more efficiently, you’ll find that managing web development projects becomes a whole lot easier.
Today we’re sharing with you a structured web design and development workflow that will help you deliver more successful projects in less time than ever before.
So, let’s get started.
1. Project Preparation
In this stage, you’ll discuss with your client the specifics of what needs to be done and get your tasks and tools setup. It’s a time to plan out the project in detail, manage your client’s expectations, and explain to your client what each team members role will be.
When we talk about Workflow Tools, we are referring to three major areas:
- Project Management Tools
- Development and Visual Site Building Tools
- Testing and Creative Feedback Tools
Your primary job at this point is to understand the requirements of the project. Your client’s job is to understand how each choice they make will impact the end result.
2. Project Management
After you know what your new web design project entails, it’s time to define your goals and make a plan so you’ll make the agreed upon deadline.
This will include setting up the structure of the project, assigning roles and tasks to team members, and placing due dates on every stage of the development process so you always know the status of your job at all times.
For help with this stage of the web development workflow, use a project management tool like:
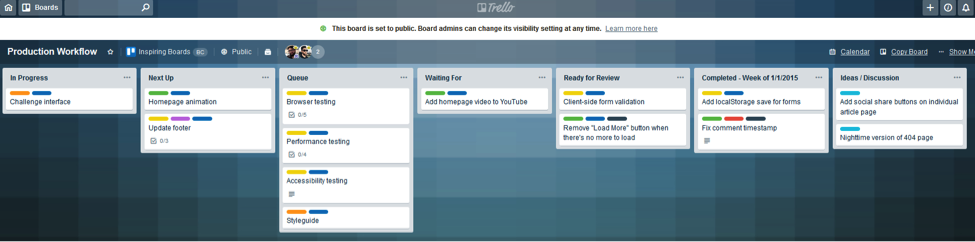
Trello
Trello is a free project management tool that lets you create boards for projects and cards for each board to represent tasks that need to be done. It is visual by nature so with a quick glance you’ll know exactly where you are in the workflow.

Assign tasks to people, add due dates, upload files, and even leave comments as each person works through their task and the project unfolds.
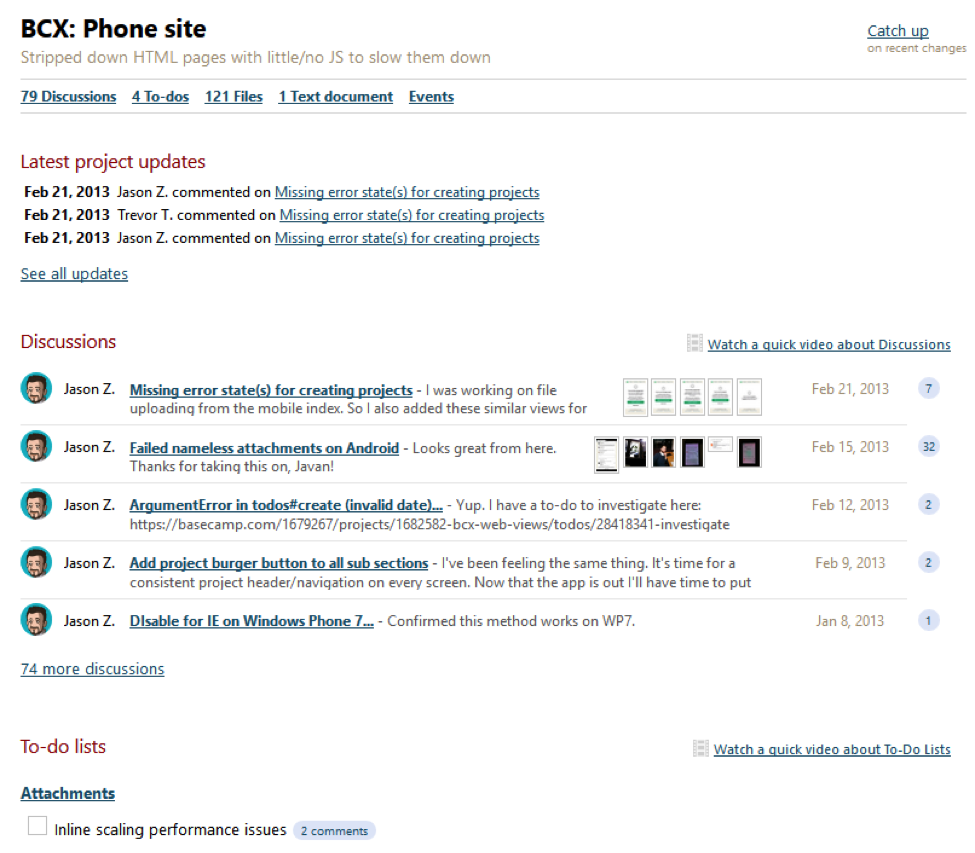
Basecamp
Basecamp is the a leading project management tool that’s great for those that like to keep everything in one place. Keep track of every project by assigning them to team members, leave task descriptions and have conversations, and of course assign due dates so things get done on time. You can even share files across your team and provide clients with custom access levels. It truly takes the pain out of project management.

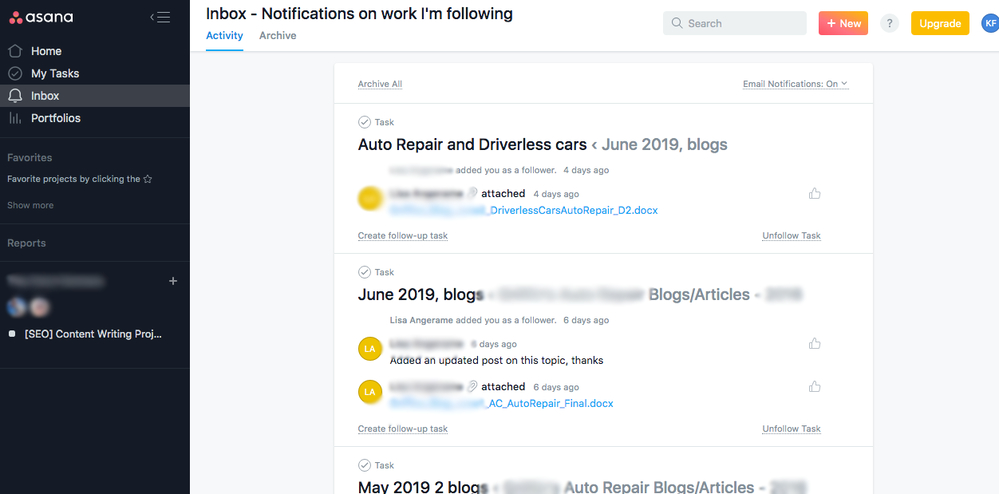
Asana
For a little more visually appealing and slightly more robust project management tool, Asana is one of the most well-known. With a visual, drag and drop project management dashboards, Asana makes it easy to create timelines and coordinate between a medium to large size team. Reminders, status updates, communication and file sharing is all pretty easy with this tool. While we don’t use it in house, we recommend it for others to consider.

3. Design and Production
Designers and programmers are often two separate people in the web development workflow. But at some point, they’ll need to come together to make sure the end project is perfect.
Once your client has approved your web design drafts, it’s time to create the actual website. This will include working on the look and feel of the website, as well as its functionality.
To get these jobs done, we recommend tools such as:
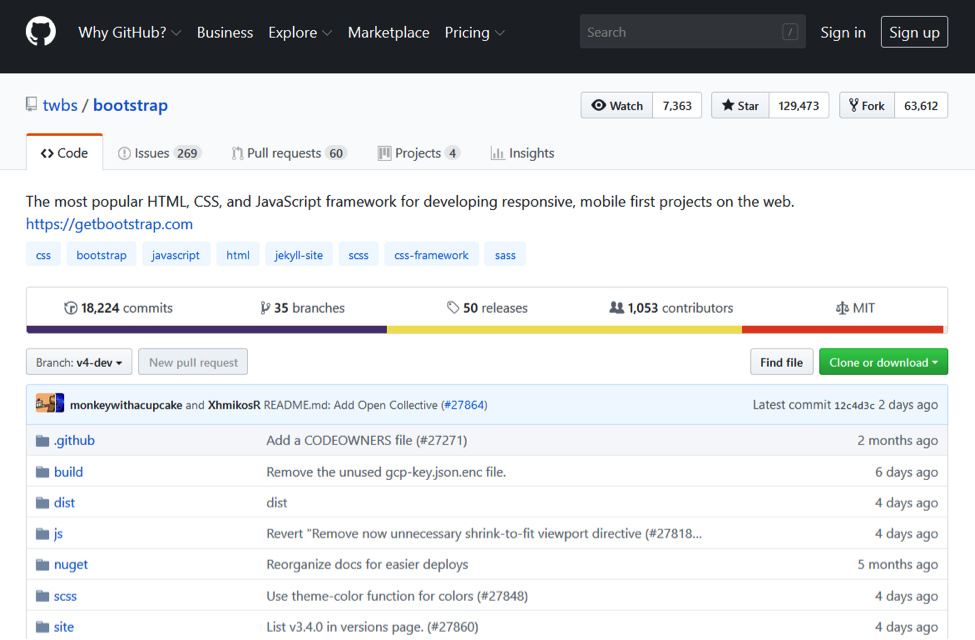
Github
Github is perfect for the ever-changing code you’ll deal with during the web development phase of the project.

Host and review code with your team members, manage projects, and build software to use on your web design project all in one convenient location.
CodePen
CodePen is an online editor for all your HTML, CSS, and JS needs. It combines with Github and works as a collaborative tool so you and you team can work together.

The whole point of adding this tool to your arsenal is to test pieces of code in your project and make changes, without messing up the rest of the project.
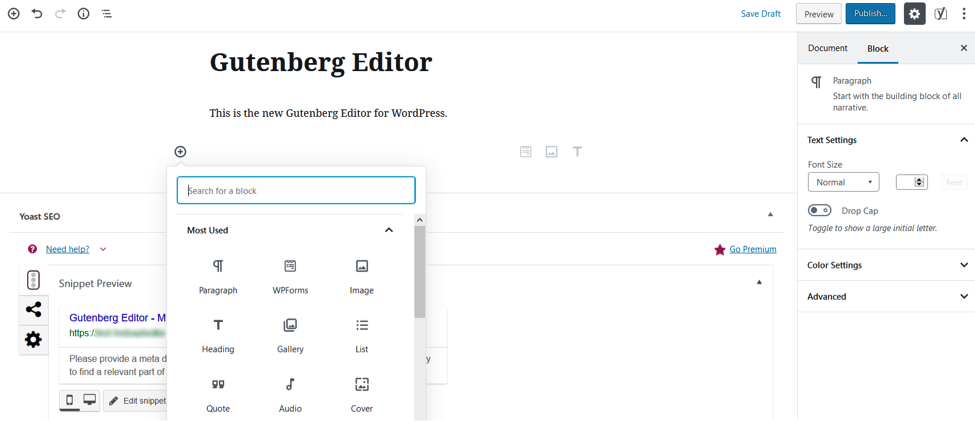
WordPress Gutenberg
Page Builders make creating beautiful and fully functional websites a cinch, without having to dive into your coding knowledge and experience and build a site from scratch. Many times, clients will want to have the ability to make changes to their site in the future, or have someone work on simple page builds. Deciding on the right page builder should be a consultative experience for the client since there are many to choose from that all have different pros and cons.
For those working on WordPress websites, the new WordPress Gutenberg is wordpress’s new standard wysiwyg editor. Using this drag and drop format with open source page elements allows you to make the front end of your web design project shine. Used for editing website pages and posts, the Gutenberg Editor lets you work with intuitive blocks for building engaging content.

You don’t have to have any technical knowledge, which makes site building that much faster. At the same time, you can create completely custom content that will give your client’s site a one-of-a-kind look.
If Gutenberg isn’t something you want to work with, especially since its brand new to the WordPress space, you and your team can always choose to work with any number of reliable page builder plugins or themes with integrated page builders on your WordPress site development projects. Some of the most popular are:
- WPBakery (formerly known as Visual Composer)
- Divi
- Elementor
- SiteOrigin
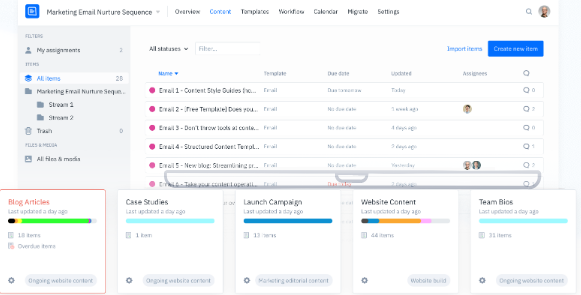
Gather Content
Many of our projects include everything from branding strategy, through to logo design, web design and development, content creation and all the way through to ongoing content marketing. When we work with clients staff for thought leadership content it takes major coordination between the SEO team, copy professionals, thought leaders and development team. Handling all of these things is so much more efficient with a tool like Gather Content. It is specifically made to ease the challenges faced in creating content across medium and large organizations, where content creation and approval has multiple touch points. Create content templates, consolidate optimization instructions, share outlines, get approval on email copy and maintain schedules easily.

4. Testing and Feedback
No matter how hard you try to finish your project without a single flaw, there’s going to be bugs that need fixing. And don’t forget, you’ll need final approval from your clients before you can close out a project.
For testing and feedback, look into a tool like:
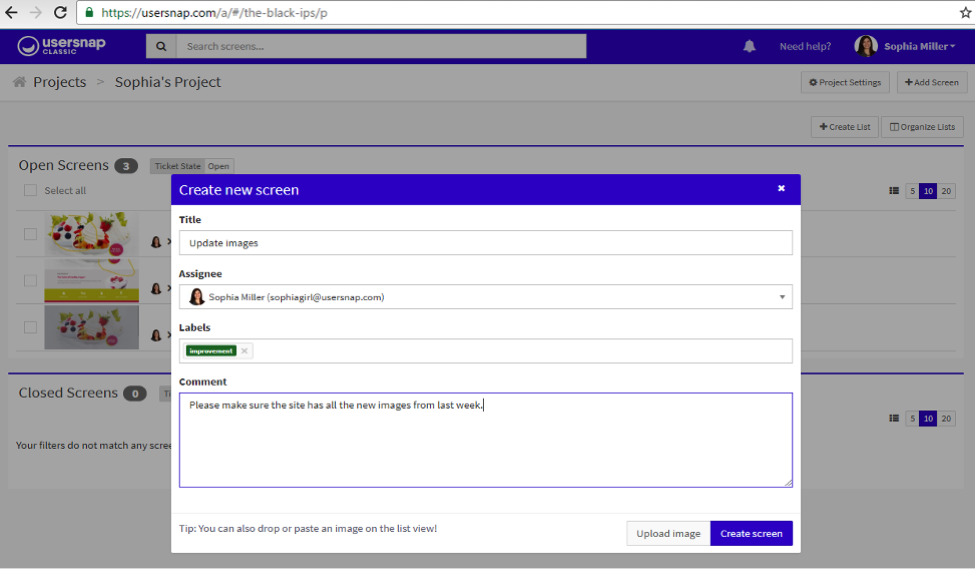
Usersnap
Usersnap is great for tracking bugs and making fixes. It also enables your clients, team members, and even site visitors (depending on what kind of project you’re working on) report problems, leave feedback, and even request changes.

Created as a tool to make web development more efficient, this handy visual tool improves communication and streamlines the process of making changes to projects.
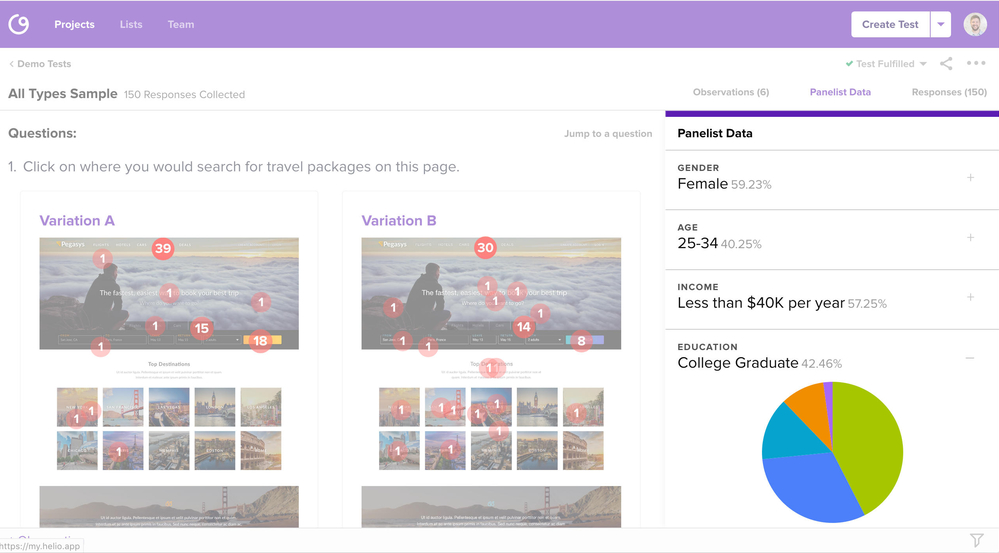
Helio
Helio crowdsources conversion rate optimization data through data insights, panelists, audiences and your own team members that help you to get the design right early. Share mockup comparisons and get revision requests (and hopefully approval on the first mockup) quickly. This is a great tool if you are into usability testing, UX, CRO or even if you are looking for client feedback:

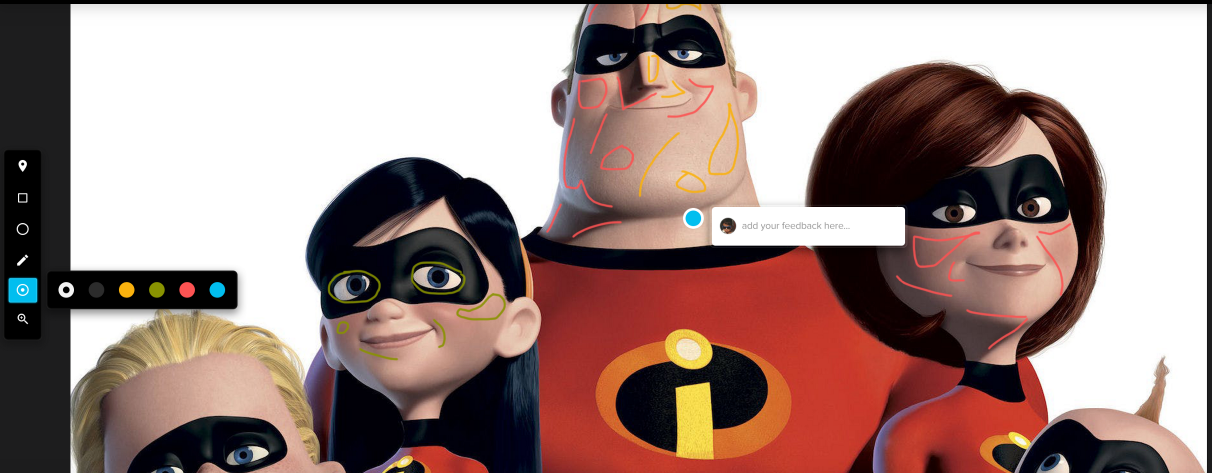
Cage App
Cage makes it simple to collaborate and get approval from clients. Revision history, commenting and a ability to work with a broad range of image and video files make Cage an easy tool for media collaboration and for the approval process. It’s an affordable solution that will help you to get your approval process off of email and increase efficiency/ productivity.

Final Thoughts
Web design projects involve a lot of work. And staying on track, staying on budget, and providing an exceptional final product for your clients can be challenging if you don’t have a plan.
An efficient web design and development workflow requires a proper set of tools to help you at every stage of your project. With these enabling your team you will not only finish projects faster but you will boost client satisfaction.
So, before you jump into your next project, discuss the details with your client first. Then, map out project phases, schedule everything using a project management tool, take advantage of web development tools designed to help you create faster, and get feedback from everyone involved.
This type of workflow will not only make your life a whole lot less stressful, it will help you beat out competition.
